こんにちは、優樹です。
以前、iPad ProとApple Pencil、Procreateを使って、写真をトレースしたイラストを描きました。
写真をトレースすれば楽なのですが、これだけやっているわけにはいきません。早くiPad ProやApple Pencilに慣れたくて、思いつきました。
YouTubeにたくさんアップされている、iPad ProとApple Pencilを使ってイラストを描いた動画。
「この動画を見ながら描いたら、それなりになるんじゃな~い?」
初めての挑戦なので、空、雲を描いとけば何とかなりそうな「夕焼け空」を描くことに決定。
参考にしたのはこちらの動画です。
この動画をアップしたJames Julierさんは、他にもProcreateで描いたイラストをたくさんアップしています。
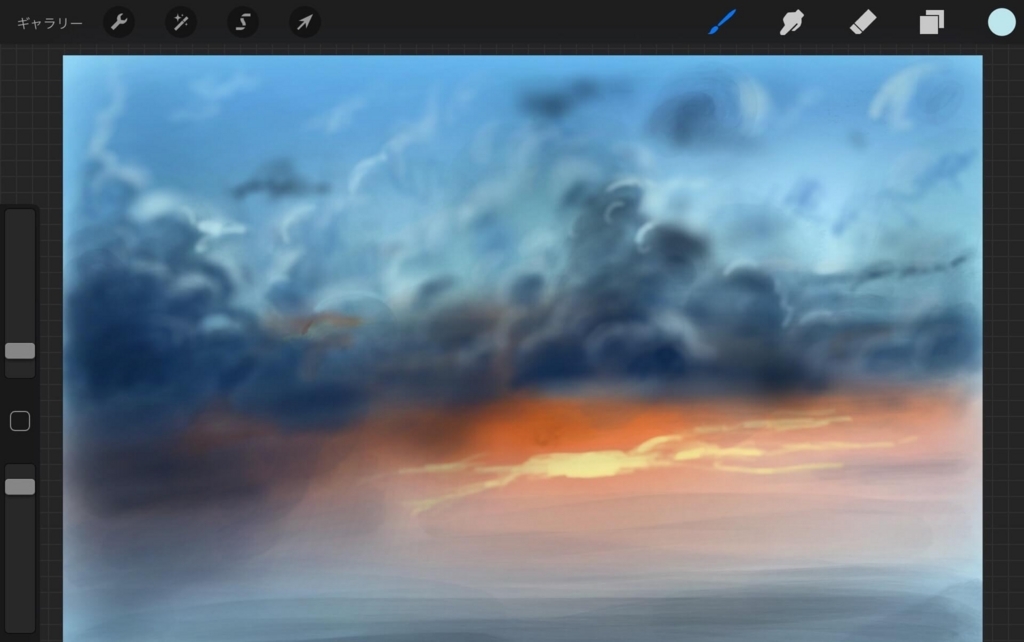
動画を見ながら、あーでもない、こーでもない、と奮闘することウン時間(笑)、出来あがったのがこれです!

職場の同僚に見せたところ、「写真かと思った~」と言われ、私が描いたと言ったらすごくびっくりされました!
(後で「一瞬、写真に見えただけだよ」と冷たく言われましたが)
特に雲の描き方を褒められました。フフフ・・・
いや、つたない絵なのは承知してますよ! ホントに。でも思ったとおり、特別な技術は不要でも、出来上がりのアピール度はでかいんです!
参考にしたのは30分以上の動画なので、キャプチャーを撮りながらダイジェスト版を作ってみました。
よかったら、やってみてください。チャレンジする価値はありますよ!
* 説明しやすいように、Jamesさんの動画とは作業の順番を変えている箇所があります。
準備する
アプリ
使用したお絵かきアプリは『Procreate』です。
Procreate - Savage Interactive Pty Ltd
キャンバス、ブラシ
新しいキャンバス(レイヤー)の作り方やブラシの選び方は、過去記事を見てくださいね。
iPad Proで画像トレースしてイラスト描いたら初心者なのにオォ!て言われた - しばまさ雑記帖
パレット
今まであまり意識していなかったのですが、パレットに色を入れておけば、後からいつでも同じ色を再現できて便利です。
パレットに色を追加する
- カラーホイールで欲しい色を作ってパレットをタップする
これだけで、パレットに色が追加されます。
下の画像は、カラーホイールで水色を選択した後にパレットをタップして、パレットに水色が追加されたところです。

イラストを描いた後でパレットに色を追加することもできます。
1.画像上の追加したい色をタップして、そのまま1~2秒ほど待つ
画面上にサークルが表示されます。このサークルを「スポイトツール」と言って、細かな調整もできるようです。
(私はまだそこまで使いこなせていない)
2.パレットをタップする
タップしていた色がパレットに追加されます。
この機能を使えば、写真の色もパレットに追加できます。
紅茶缶の写真をProcreateに取り込んで、蓋や下に敷いた紙の色をパレットに追加してみました。
これ、けっこう面白い機能ですよね。

パレットから色を削除する
1.パレットの削除したい色をタップして1~2秒ほど待つ
タップした色が浮き上がってきます。
2.色が浮き上がった状態で、下にピッと払う
タップした色がピューっと下に落ちていきます。これ、けっこう好き(笑)
絵を描く
絵を描くといってもデッサンは不要なので、ほとんど色を塗る感じです。
色の決め方ですが、空や雲のベースになる色を決めたら、その色を基準に「明るめ」「暗め」と変えればいいと思います。
そうすれば色の印象がバラバラになることもなく、統一感が出ます。
使うブラシは「ソフトブラシ」と「アクリルブラシ」です。
レイヤーは、メインが「空のレイヤー」「オレンジのレイヤー」「雲のレイヤー」「太陽のレイヤー」という感じ。
あとは自分のやりやすいように、レイヤーを足していけばいいと思います。
私は上記のレイヤー名を付けましたが、自分のわかりやすい名前をレイヤーに付けておけば、後の作業がやりやすくなります。
レイヤーをタップするとバーが表示されて、名称を変更できます。

空を描く
ベースになる青空を描きます。このレイヤーが「空のレイヤー」になります。
レイヤーの名前は今後も出てきますので、ちょっと頭に入れておいてくださいね。
使うブラシは「ソフトブラシ」です。
(ブラシ>エアーブラシ>ソフトブラシ)
1.グレーがかった水色で全体を塗る
2.1で塗った色より白っぽい水色で下半分を塗る
こんな感じ。

3.新しくレイヤーを作り、真ん中あたりにオレンジ色のラインを引く

このレイヤーが「オレンジのレイヤー」です。オレンジ色と水色の境目をグラデーションにするといい感じですよ。
ラインの幅が気に入らなかったら、後から変更もできます。
左上の矢印アイコン(下の画像の青くなっているアイコン)をタップして変更したい範囲を指定したら、指で広げたり縮めたりできます。
点線で囲まれた部分が指定範囲です。オレンジのラインはこのくらいでいいと思います。

雲を描く
新しいレイヤーに雲を描いていきます。このレイヤーが「雲のレイヤー」です。
使うブラシは「アクリルブラシ」です。
(ブラシ>アーティスティック>アクリル)
1.雲のレイヤー上で、空よりダークな水色で大小の丸を描く

描く位置はオレンジのラインの上あたり。大きな丸を描くときは、思い切って大きく描いてください。
あまり均一にならない方が雲っぽさが出ます。私はちょっと小さくまとめ過ぎちゃって、悔いが残ります。
最初はブラシサイズを大きめにして大きな丸を、後からブラシサイズを小さくして、隙間を埋めるように小さな丸を描くとやりやすいです。
2.雲とオレンジのラインの境目も、雲と同じ色で塗る
こうすることで、雲とオレンジのラインが馴染んで自然な感じに見えます。
空と雲のコントラストをもっとハッキリさせたければ、空の色だけ明るくすることができます。
- 空のレイヤーで、「調整」(スパナの横のペンライトのようなアイコン)>「色相、彩度、明るさ」をタップする
ウィンドウが表示されるので、中央の丸を左右に動かして調整します。

ウィンドウの一番下の〇を右に動かすことで、空のレイヤーに描かれた色だけを明るくすることができました。
3.(空のレイヤー上)ソフトブラシを使って、上の方をダークブルーに塗る

こうすると空に表情が生まれる感じがします。
4.(雲のレイヤー上)アクリルブラシを使って、空の色に近い色で雲の輪郭を塗る

雲の形が自然になるよう、デコボコにするような感じで輪郭を塗っていきます。最初にザクザクと丸を描きましたが、ここで雲らしくなっていく・・・はず(笑)
私はヘタだけど、Jamesさんは本当に上手で(当たり前か)、見る間に本物の雲みたいになっていきました。
わかりにくかったら、Jamesさんの動画の11分頃から見てみてください。
5.これまで描いた雲の上に、暗い色の雲を重ねて描く

雲が層のようになって、距離感が出てきました。Jamesさんのように湧き上がる感じを出したかったのですが、なかなか難しいですね。
このダークな色でオレンジ色と雲の境目も塗ると、色が馴染みます。
6.雲とオレンジのラインの左端をダークな色で塗る

この後でオレンジ部分のセンター付近に太陽を描くので、光とダークな雲のコントラストを際立たせます。
センターに向かって、徐々に薄くなるように塗ってください。
7.白っぽい水色で、雲の輪郭を塗る

雲の上方の輪郭に沿って塗ります。雲の後ろに広がる青空から光があたって反射しているところをイメージしてみてください。
Jamesさんの動画の15分40秒頃から見ると、わかりやすいです。
夕日を描く
いよいよ、この絵の主役である夕日を描いていきます。
1.(オレンジのレイヤー上)ソフトブラシを使い、オレンジのラインの真ん中あたりを濃いオレンジ色に塗る

2.新しいレイヤーを作り(これを「太陽のレイヤー」とします)、アクリルブラシで濃いオレンジの中にレモンイエロー色のハイライトを入れる

これが太陽の光を表します。簡単そうに見えて意外と難しく、何度もやり直しました。
3.太陽の周りにニュアンスを足す

ダークな雲の隙間にオレンジ色を入れてみたり、雲とオレンジ部分の境目に暗い色を入れたりしています。
こうすることで、青空とオレンジ色の空のコントラストが際立つはず・・・ですが、ちょっとやり過ぎちゃって、夕焼けというより不穏な空模様になった気がします(笑)
地平線を描く
完成までもう一息です。
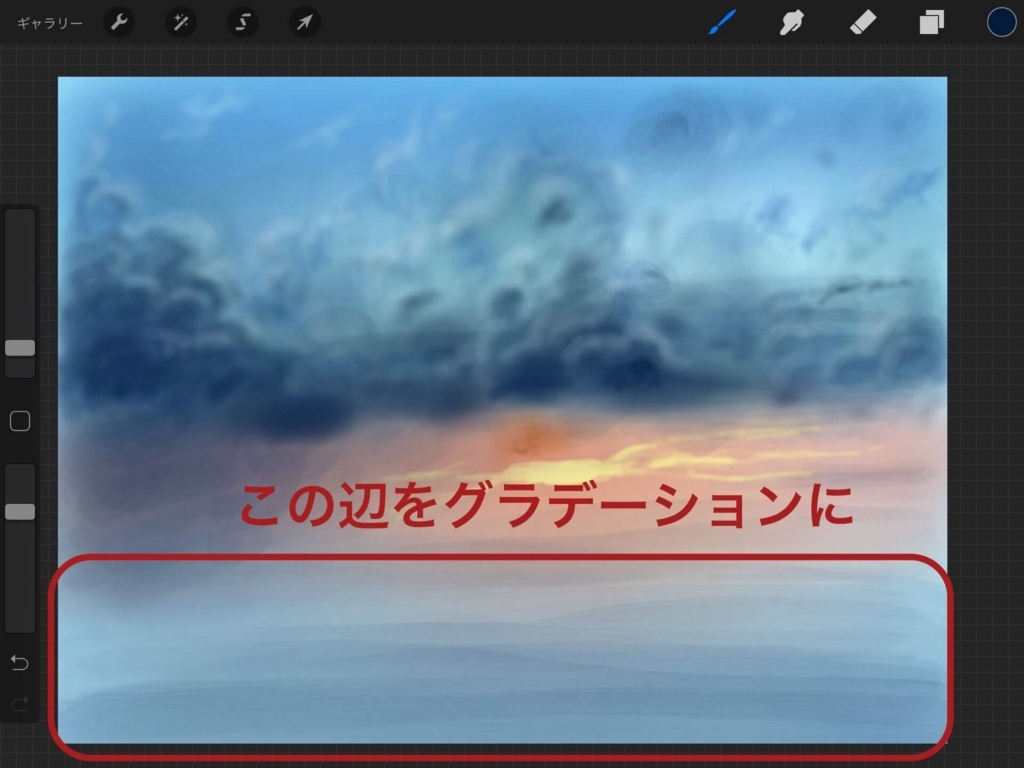
1.新しいレイヤーを作り、アクリルブラシでオレンジのラインの下をダークブルーで塗る

一色でベタッと塗るより、グラデーションにするといい感じです。
2.山影を描く

グラデーションに重ねて山影を描きます。
Jamesさんの説明がなかったので推測ですが、たぶん山だと思います(笑)
うまく形が描けなくて、何回かやり直しました。地味に難しかったです、山影・・・
あとは思いのままに
雲を足したり光を足したり、暗くしたり明るくしたり、心のままに描きましょう! Jamesさんの動画の22分過ぎくらいから見ると、感覚をつかみやすいと思います。
健闘を祈ります!
空を描いてみて
わかったこと
今回の絵を描いてみて、わかったこと。
- アクリルブラシとソフトブラシの違いがわかった
- パレットの使い方がわかった
- 水彩画と違ってやり直しがきくから、失敗を恐れず大胆にやっていいことがわかった
不安があるときは、新しいレイヤーに描いてみると安心です。失敗しても絵全体には影響しないし、何ならレイヤーを削除しちゃえばいいですしね。
そこがデジタルの良いところですね~
ブラシのサイズ感や不透明度はまだ感覚が掴めなくて、四苦八苦しています。この辺は、描いていくうちに感覚的にわかるようになるんでしょうね、きっと。
本当におススメ!

不慣れなために時間は掛かりましたが、空や雲だけなので何とかなりました。空の色や雲の形に正解はありませんしね。
描いた人の数だけ、いろんな夕焼けができるんだろうなぁ。
他の人が描いたのも見てみたい・・・
私はこの絵を描いてから、空を見る目が変わりました。あの空の色は、あの絵で描いた空の色に似てるなぁとか、あの雲の形なら簡単に描けそうとか。
世界がどんどん広がっていくみたいで、すごく楽しいです。
技術がなくても、順番どおりに描いて行けばそれなりになる「空」。ぜひ試してみてくださいね。
完成したら、どんどん人に見せちゃいましょう!
きっとビックリされますよ。
(絵は人に見せた方がうまくなる by絵の先生)
それではまた!
*こんな記事も書いています。

